Angular's Command Line Interface (CLI) provides you with simple commands to make development easier. One of those is: ng new (args) This command takes the name of your project as an argument and then puts together a whole filesystem of boilerplate for your application.
Let's take a look at the each of the files based on their location to get an understanding of how the filesystem works:
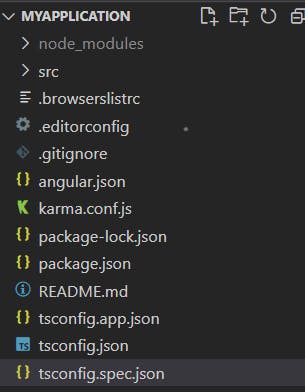
Location: Root Folder

karma.conf.js
- This is a configuration file for the test runner.
tsconfig.json, tsconfig.app.json, tsconfig.spec.json
- These files instruct the typescript compiler how it should compile the typescript code into javascript.
- There are a few different files because they run in slightly different environments and therefore need specific configs.
- You probably don't need to alter these files.
README
- A place to document an overview of your application so that people using it can understand its function.
package.json
- This is where you can register your projects dependencies via npm
- You can create scripts to abbreviate command line entries
angular.json
- controls the behaviour of the ANGULAR CLI
.gitignore
- files that your git version control system is instructed to ignore
node_modules
- All of the code for the dependencies that have been installed via npm.
- There's no reason to modify anything here since it will be overridden any time you reinstall something.
dist
- Where your compiled code lives after you run the ng build command.
- This is the code that will eventually be deployed to a server or hosting account.
- All the files the end user needs to view your application in a browser.
- Never need to modify it directly. It will be overridden anyway any time an ng build or ng serve command is run.
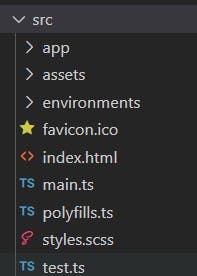
Location: root > src
- This is where most of your development will take place. Contains the source code for your application

main.ts
- The application starts here! It's kind of like a starting point for angular to run the app
test.ts
- This file is needed by your karma.conf.js to set up your testing environment
index.html
- This file is the page where your application is rendered. The
<app-root></app-root>element is rendered here. - You can link css files from this page such as google fonts.
- You can manage meta tags for social media bots.
styles.scss/style.css
- This is where you can include css that will apply to your entire application
Location: root > src > environment
environment.ts, environment.prod.ts
- Here you can manage variables that might differ depending on if your developing or your app is in production.
- Might include variables like API keys.
Location: root > src > assets
- Includes images or other asset files that will be copied to your dist folder when you build your application.
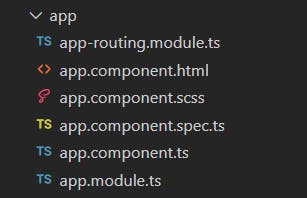
Location: root > src > app
- This folder contains all the code you will write for your application.
- This is where the Angular CLI will generate components, directives and services

app.component.scss/css
- This stylesheet is css that is scoped to the component you have generated.
- Handy because you can write styles that don't conflict with other stylesheets.
app.component.html
- Template code that is used by the app.component.ts file.
- Describes the HTML structure of your component.
- Magic happens here because you can use directives, interpolate data and many other things.
- Not necessary for simple files if you want to write the template code in-line with the app.component.ts file
app.component.ts
- In this file you will build your component to define the structure and functionality of part of your applications view
app.module.ts
- In this file you will bring together all your components and other files that make up a particular feature into an organized package.
app.routing.module.ts
- This file serves as a place where you can specify which component should be shown or which module should be loaded when the user navigates to a URL path either directly or by means of actions like clicking a button etc.
